WIX Configuration
The first step in setting up your new plugin is to add it to your site. This process creates a new folder in the Service Plugins section of the Code sidebar that contains the files for your code.
Step 1: Create a new payment provider plugin
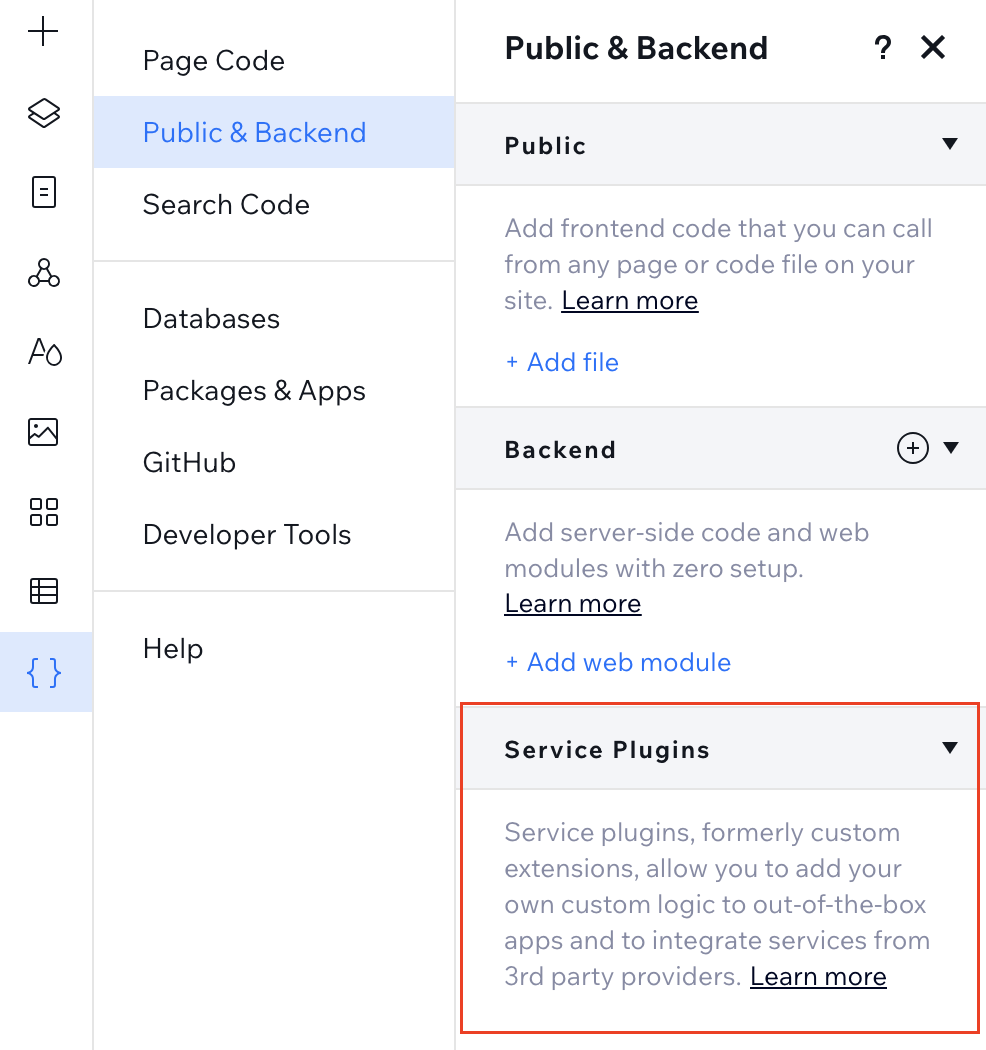
- With Wix developer mode enabled, click Public & Backend on the Code sidebar
- Scroll down to Service Plugins

- Hover over Service Plugins and click +
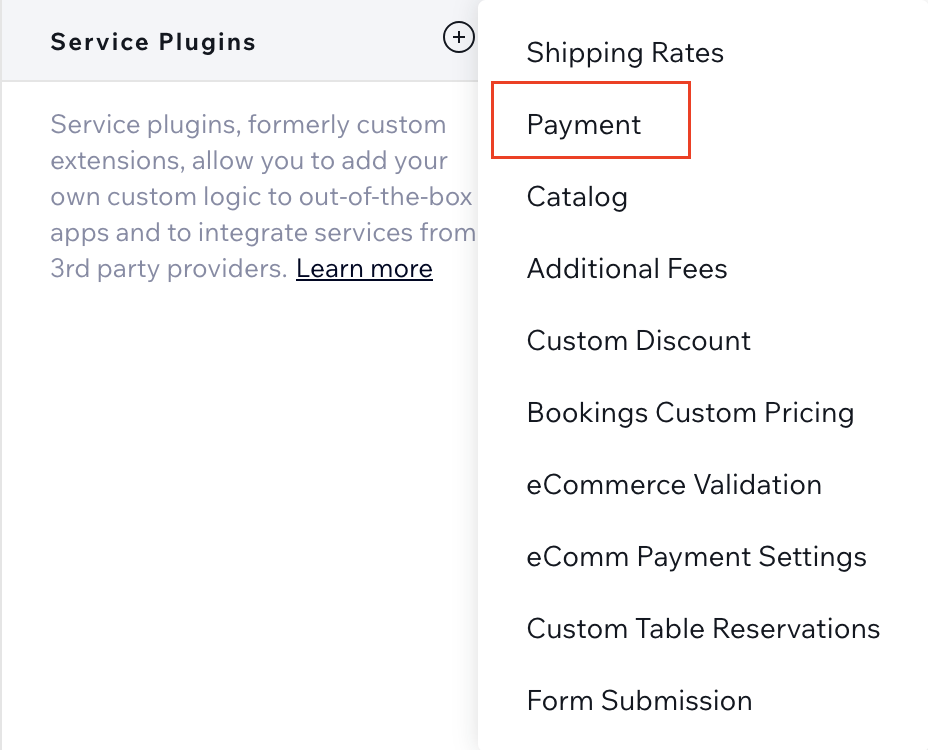
- Select Payment

- Enter a name AmmerPay and click Add & Edit Code
Step 2: Implement the plugin
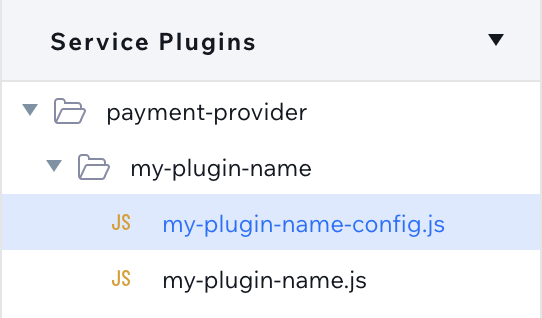
The procedure in the previous section creates a folder in the Service Plugins section of the Code sidebar called payment-provider. Inside this is another folder with the name of the plugin you set up. This folder contains 2 files, -config.js and .js, rename them to AmmerPay-config.js and AmmerPay.js

Step 3: Filling plugin files
AmmerPay-config.js
Copy the code below and paste it into AmmerPay-config.js
export function getConfig() {
return {
title: 'Ammer Pay',
paymentMethods: [{
hostedPage: {
title: 'Ammer Pay',
billingAddressMandatoryFields: ['CITY'],
logos: {
white: {
svg: 'https://media.ammer.io/icons/ammer_pay_logo.svg',
png: 'https://media.ammer.io/icons/ammer_pay_logo.png'
},
colored: {
svg: 'https://media.ammer.io/icons/ammer_pay_logo.svg',
png: 'https://media.ammer.io/icons/ammer_pay_logo.png'
}
}
}
}],
credentialsFields: [{
simpleField: {
name: 'merchantId',
label: 'Merchant id'
},
},
{
simpleField: {
name: 'cashRegisterId',
label: 'Cash register id'
}
},
{
simpleField: {
name: 'deviceId',
label: 'Device id'
}
},
{
simpleField: {
name: 'invoiceCurrency',
label: 'Invoice currency'
}
},
{
simpleField: {
name: 'locationId',
label: 'Location id'
}
}
]
};
}
AmmerPay.js
Copy the code below and paste it into AmmerPay.js
Remember that you need to change hostName and siteName to your own (you get this data from WIX)
import { ammerPayRequest } from 'backend/ammerPayAPI.js';
export const connectAccount = async (options, context) => {
return {
'accountId': 'Ammer Pay',
'credentials': {
'merchantId': options.credentials.merchantId,
'cashRegisterId': options.credentials.cashRegisterId,
'deviceId': options.credentials.deviceId,
'invoiceCurrency': options.credentials.invoiceCurrency,
'locationId': options.credentials.locationId
}
}
};
export const createTransaction = async (options, context) => {
try {
let checkoutSession = await createCheckoutSession(options);
return checkoutSession;
} catch (error) {
return error;
}
};
// Creates a new checkout session using the Ammer API.
export async function createCheckoutSession(transactionRequest) {
try {
const hostName = "exampleHost";
const siteName = "exampleName";
// Set the callback URL to this site's 'updateCheckoutSession' HTTP endpoint.
const callbackUrl = `https://${hostName}.wixsite.com/${siteName}/_functions/updateTransaction?wixTransactionId=${transactionRequest.wixTransactionId}`;
const returnUrl = transactionRequest.order.returnUrls.successUrl;
const body = {
merchantId: transactionRequest.merchantCredentials.merchantId,
cashRegisterId: transactionRequest.merchantCredentials.cashRegisterId,
deviceId: transactionRequest.merchantCredentials.deviceId,
invoiceCurrency: transactionRequest.merchantCredentials.invoiceCurrency,
locationId: transactionRequest.merchantCredentials.locationId,
netTotal: transactionRequest.order.description.totalAmount,
redirectUrl: returnUrl,
callbackUrl: callbackUrl,
};
const response = await ammerPayRequest(body);
const paymentUrlArray = response.paymentUrl.split('/');
const txId = paymentUrlArray[paymentUrlArray.length - 1];
if (response.paymentUrl) {
return {
pluginTransactionId: txId,
redirectUrl: response.paymentUrl,
};
} else {
const errorObject = {
reasonCode: 6000,
errorCode: 'GENERAL_ERROR',
errorMessage: 'Something went wrong with the transaction request',
};
return errorObject;
}
} catch (error) {
console.error('Error completing checkout request: ', error);
return error;
}
}
export const refundTransaction = async (options, context) => {};
AmmerPayAPI.js
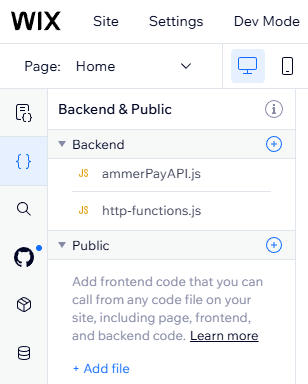
You also need to create 2 backend files ammerPayAPI.js and http-functions.js

Copy the code below and paste it into ammerPayAPI.js
import { fetch } from 'wix-fetch'
export async function ammerPayRequest(body) {
const options = {
method: 'POST',
headers: {
'X-DEVICE-KEY': body.deviceId,
'Content-Type': 'application/x-www-form-urlencoded',
},
body: new URLSearchParams(body).toString()
}
try {
const response = await fetch('https://apimerchant.ammer.io/merchants/api/service/invoice/createAndRedirect?application=WIX', options);
const formattedResponse = await response.json();
return formattedResponse;
} catch (err) {
console.log('The request to the AmmerPay API failed.', err);
return err;
}
}
http-functions.js
Copy the code below and paste it into http-functions.js
import wixPaymentProviderBackend from 'wix-payment-provider-backend';
import { ok, badRequest } from 'wix-http-functions';
// This endpoint is used to update the status of a checkout session transaction.
export async function post_updateTransaction(request) {
const transactionRequestBody = await request.body.json()
const response = {
'headers': {
'Content-Type': 'application/json'
}
};
// If the payment was received by Ammer update the transaction status on the site.
if (transactionRequestBody.state === 'Payment_Received') {
const queryParamId = request.query['wixTransactionId'];
try {
await submitTransactionUpdate(queryParamId, transactionRequestBody.txId);
response.body = {};
return ok(response);
} catch (err) {
response.body = {
'error': err
};
return badRequest(response);
}
} else {
return badRequest(response);
}
}
// Use the submit event function to update a transaction's status.
export async function submitTransactionUpdate(wixTransactionId, pluginTransactionId) {
try {
const response = await wixPaymentProviderBackend.submitEvent({
'event': {
'transaction': {
'wixTransactionId': wixTransactionId,
'pluginTransactionId': pluginTransactionId
}
}
});
return response;
} catch (error) {
console.log('Error updating the transaction status: ', error)
return error;
}
}
Step 4: Deploy the plugin
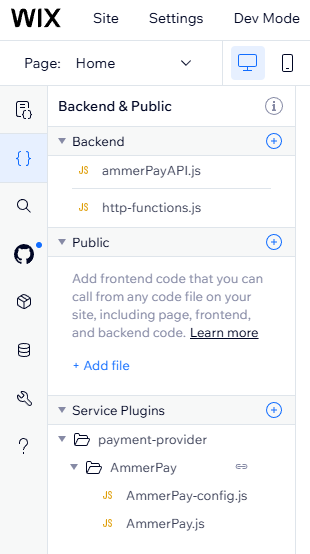
Finally, you should get a structure like this

Once your code files are ready, you need to deploy your plugin and enable it on your site's dashboard
- Save and Publish your site
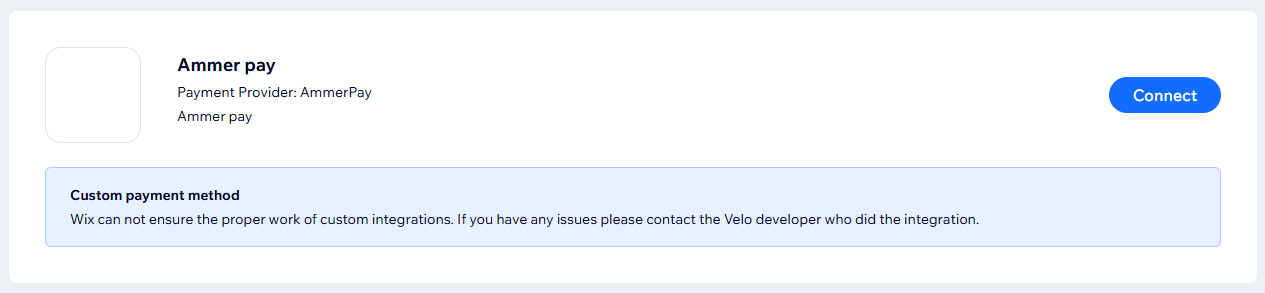
- Go to the Accept Payments settings on your site's dashboard
- Look for the Ammer pay name in the list of payment methods, it will probably be under See More Payment Options

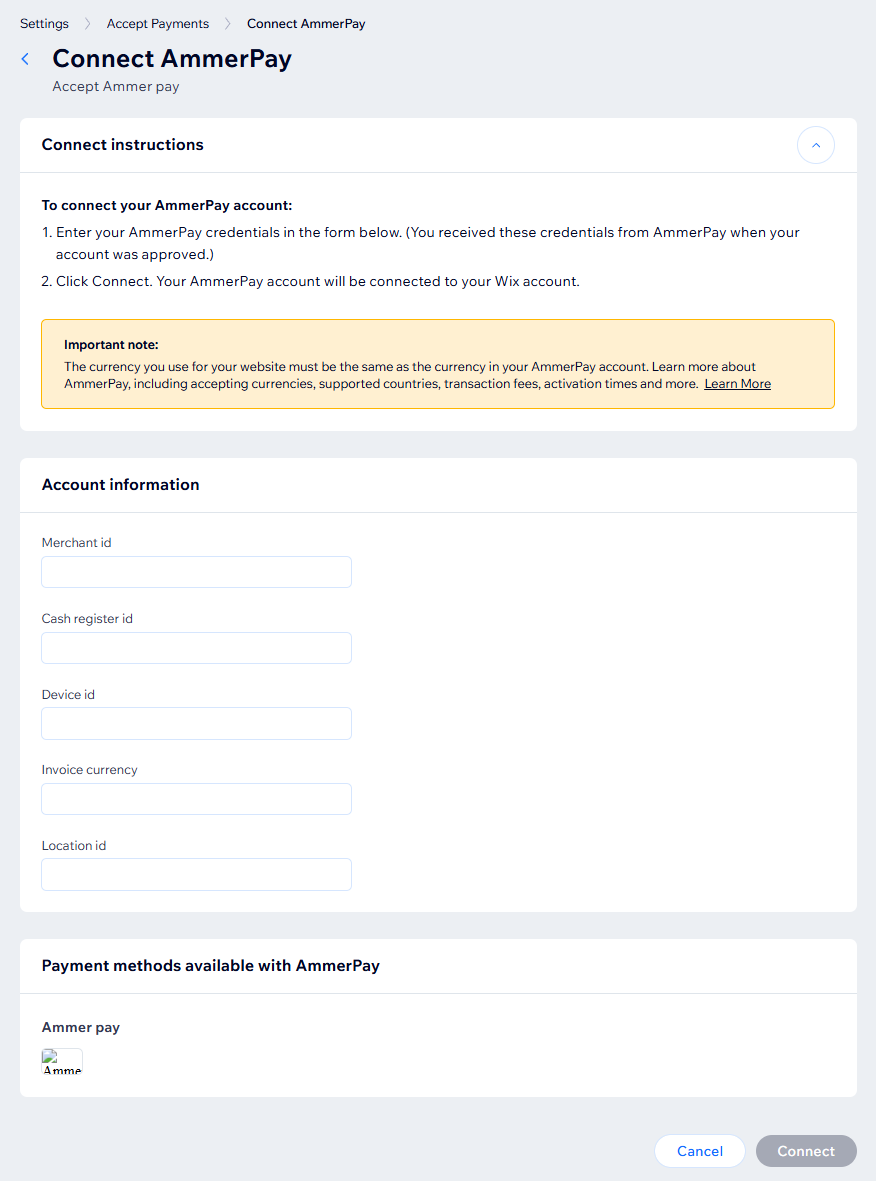
- Click Connect and after that configure the plugin

Step 5: Plugin configuration
- Go to merchants.ammer.io
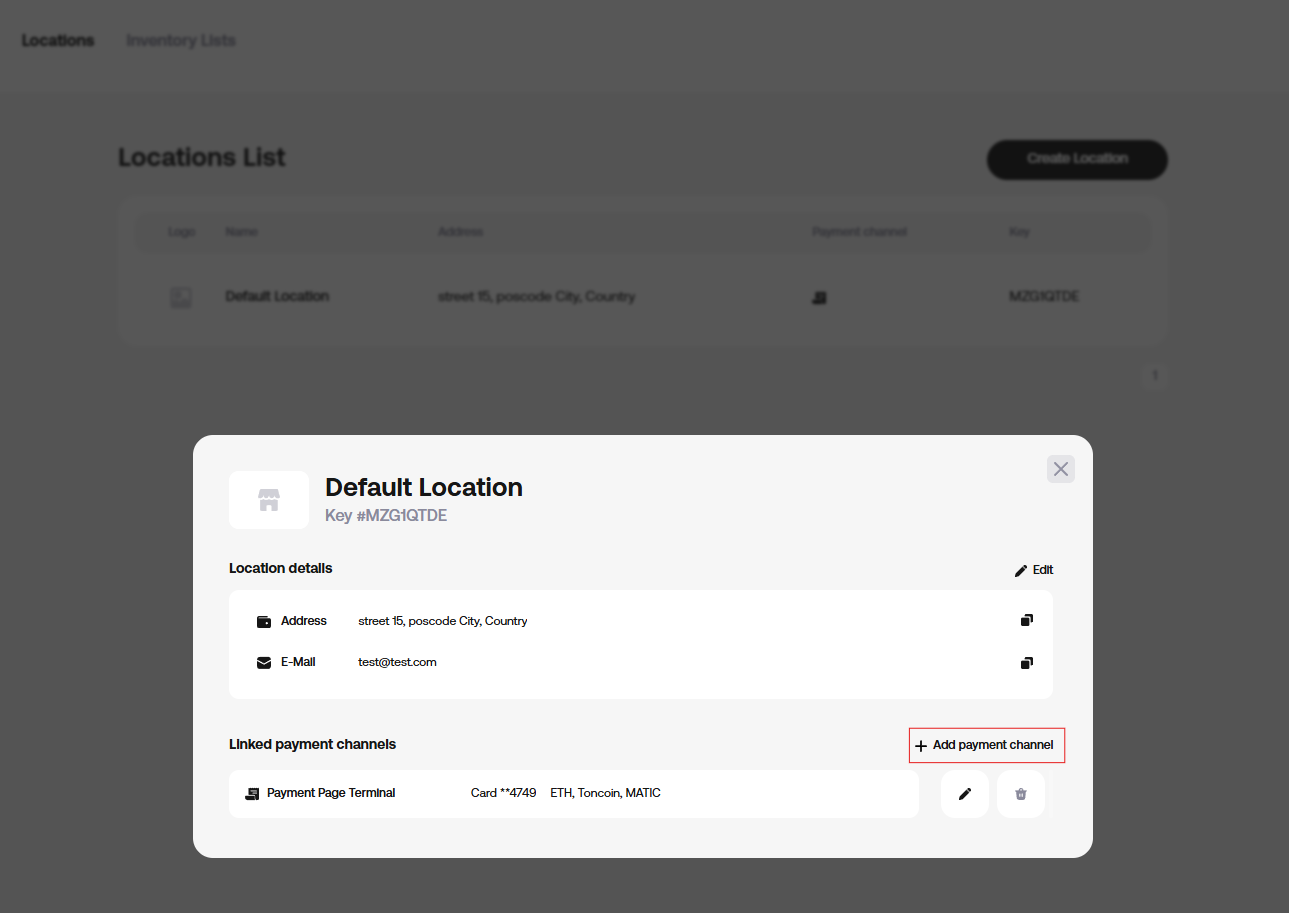
- Go to Locations page
- Create a Location or select an existing
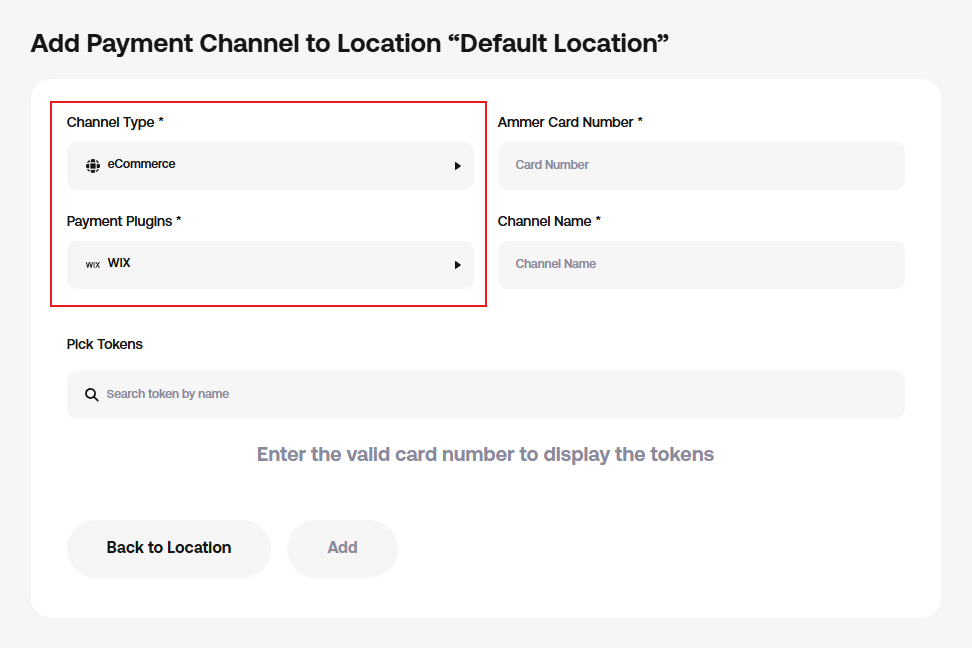
- Open the Location details and click Add payment channel

- Select Channel Type: eCommerce and Payment Plugin: WIX and set up all the required information

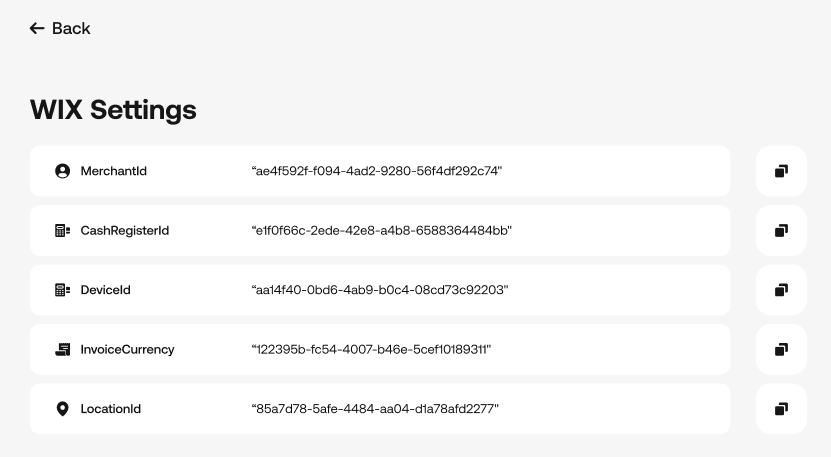
- After creating the payment channel, you will see the configuration screen for the plugin

Remember that if you delete the payment channel or the location where the payment channel is located, your plugin will stop working and you will need to update the payment channel data in the plugin settings